
- #Use inkscape online how to#
- #Use inkscape online install#
- #Use inkscape online android#
- #Use inkscape online windows#
Please have the latest version of Inkscape installed prior to the class beginning. This is a webinar so a desktop computer with two screens or a laptop hooked up to a second screen is recommended (but not required) in order for you to view the instructor’s screen and practice in Inkscape at the same time. This class will be held online using Google Meet/Hangouts and will include the ability to speak with the instructor and other attendees during the class.

#Use inkscape online how to#
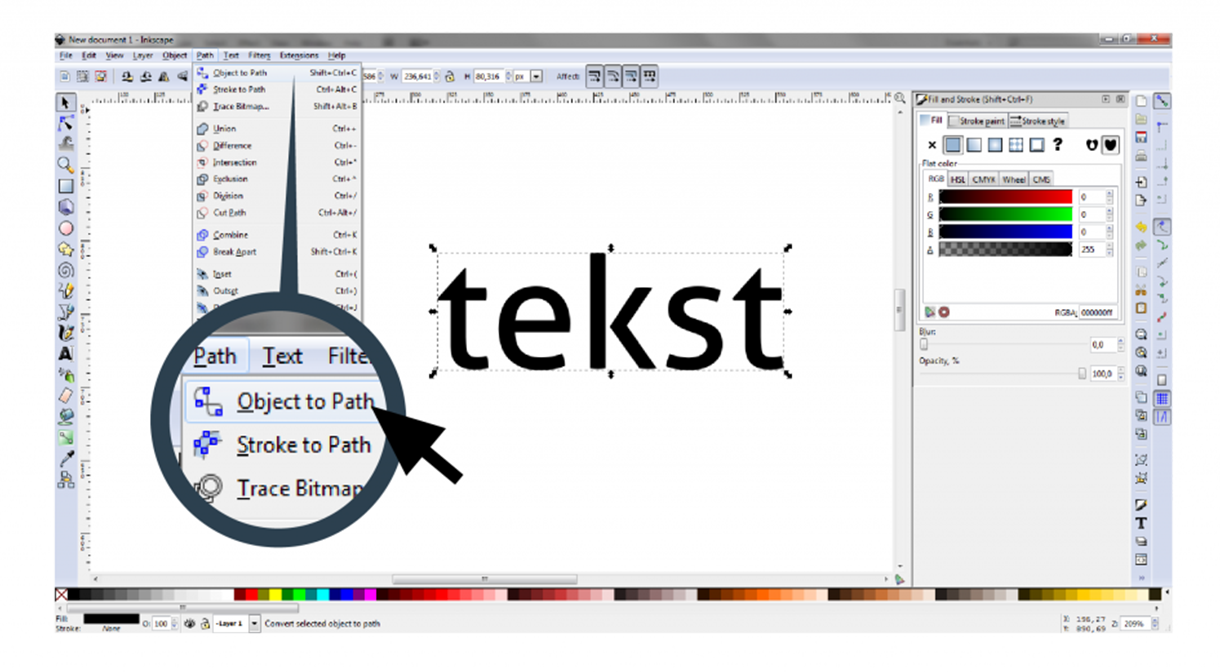
Show you how to take an existing raster drawing, turn it into a vector and manipulate it for cuttingĪdditional follow-up classes will show you how to take a vector drawing and prepare it for laser cutting, CNC or vinyl cutting. Introduce you to objects, paths, strokes, nodes and how to manipulate each to create vector drawings.ģ. Explain the key differences between raster and vector as well as the uses for eachĢ. This is a one evening introductory class which covers the basics and essentials of drawing in Inkscape so that you can begin drawing for those machines.ġ. But there is another type of image called a “vector image” that is what you use to get the most out of the laser cutter, CNC machines and vinyl cutting tools available at Makersmiths. Will resize original.jpg to a width of 700 pixels, while keeping the aspect ratio, into a new file all of the pictures you see or use on a daily basis are raster images. It is pretty cool to be able to use convert to do things like precisely resize a JPG image while converting it to PNG, using a similar command to above.įor example: convert -resize 700 path/to/original.jpg path/to/resized.jpg Of course, remove it, if you do actually have a background to keep. It is necessary to use -background none because the default is white "if none is specified or found in the image". As per the accepted answer, for multiple resolutions you can convert to several png files first and then combine them all, e.g. Note that this includes one resolution only. source.svg on the command line: convert -resize 16x16 -background none source.svg 16.icoĬonvert -resize 32x32 -background none source.svg 32.ico Thanks to the previous tip which I upvoted, I used Imagemagick convert directly, to resize to different resolutions from e.g.
#Use inkscape online windows#
Inkscape is nice but I already have it on Windows and it would eat a up a lot of extra space on my WSL environment. ( see inkscape manual)Ģ) Add to the above script the convert syntax stated in philippe-b answer which merges all the generated PNGs to a single ICO fileģ) Optionally, remove all exported PNGs as they are no more needed Each command in shell mode must be a complete valid Inkscape command line but without the Inkscape program name, for example "file.svg -export-pdf=file.pdf". This feature is mostly useful for scripting and server uses: it adds no new capabilities but allows you to improve the speed and memory requirements of any script that repeatedly calls Inkscape to perform command line tasks (such as export or conversions).

In this mode, you type in commands at the prompt and Inkscape executes them, without you having to run a new copy of Inkscape for each command. With this parameter, Inkscape will enter an interactive command line shell mode. The "shell" cli param accepts more commands using a single instance instead of spawn an instance per command.


#Use inkscape online install#
the defined %inkscape% var should be adequate to your Inkscape install path.
#Use inkscape online android#
bat script to help me create an Android icon off 1) create a script to export the SVG to any required size.


 0 kommentar(er)
0 kommentar(er)
